【眸社平面设计】排版的思路
TIME:2018-08-31来源于:www.shmoushe.com
Keyword:上海平面设计,vi设计,画册宣传册设计
上面将从01、版式的组成;02、构图的均衡;03、设计的准绳三个方面引见版式设计的创作思绪。
一、版式的组成
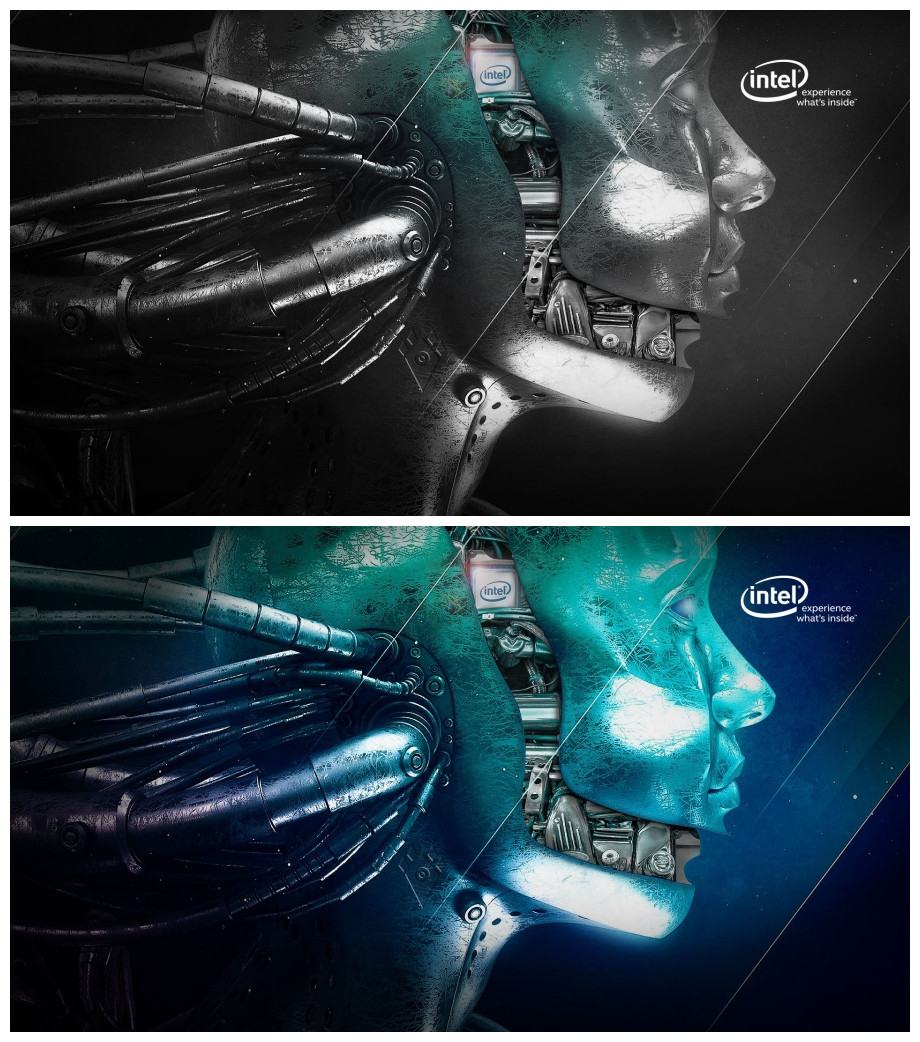
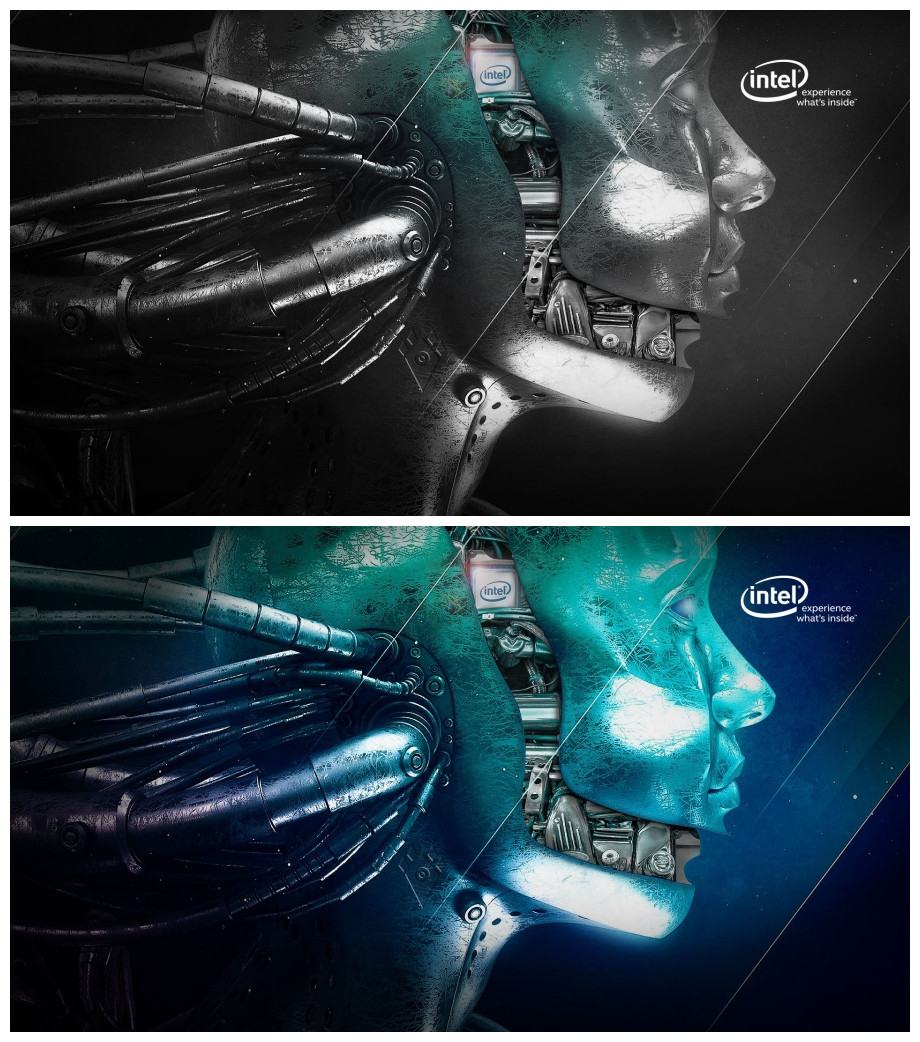
首先,找出以下示例图中的版式组成元素,大而全的有几种?
大体上图中有以下四个次要组成元素:主体、文案、装点元素、背景。依照电视剧的角色布置,主体相当于配角,视觉焦点自带配角光环;文案相当于主角,主角的作用是和配角搭戏的,有时分配角的台词需求从主角的口中说出;装点元素则相当于群演,可有可无,可多可少,依据详细需求自在发扬,不过要留意群演的站位不能挡住C位;背景则相当于场景道具,和配角的情感和剧情相称即可

二、构图的均衡
设计中,均衡是完成分歧的一条重要途径。给人一种全体均衡的印象,版式均衡次要有3种分类,区分是:对称均衡、非对称均衡和全体均衡(满版均衡)。
1、对称均衡
对称均衡是一种静态的,可预见的,讲求条理均衡的设计。对称构图绝对比拟易于创立,特点是坚定,庄严,划一,安定,沉静和古典。参考绝大少数的修建都是采用的对称均衡设计。

2、非对称均衡
非对称在不对等元素之间创设出新的次第战争衡,非对称设计由于版式不可预见,所以空间是变化的。特点是静态的,灵敏的和富有生机。非对称构图比拟多,稀有的有以下6种构图方式:对角线构图;S型构图;发射状构图;中心构图;二分构图;外形构图。
 2.1非对称均衡-对角线构图
2.1非对称均衡-对角线构图
文案摆放在版面的对角线方向,一方面防止了习以爲常的居中版面,一方面给中心主体留出了更多的创作空间;
另外中心的图形也可以是对角线的设计,这样会让整个构图看起来比拟均衡。
 2.2非对称均衡-发射状构图
2.2非对称均衡-发射状构图
装点元素围绕中心的文案或许图形发射,这样的构图会让中心的视觉容易聚焦,视觉冲击感会更猛烈。
像电商大促活动,淘宝和京东等等会常常用到运用发射性构图来营建大促活动的繁华炽热水平。许多电影海报也会采用这种构图,让读者主视觉聚焦。
 2.3非对称均衡-中心构图
2.3非对称均衡-中心构图
这种构图方式是我们最爲稀有的构图之一,文案和主题居中页面显示,需求留意的是位于版心的主体要尽可以的出彩,运用设计技巧吸引读者目光,这样才干防止平淡幽默。
 2.4非对称均衡-S形构图
2.4非对称均衡-S形构图
文案或许图形放在线条转机的中央,全体呈一个S形。另外线条的终点和起点也异常是读者容易关注的中央,可以放一些重要的信息。这样的构图灵敏,幽默,而且可以引导用户沿着S形轨迹阅读信息。
 2.5非对称均衡-二分构图
2.5非对称均衡-二分构图
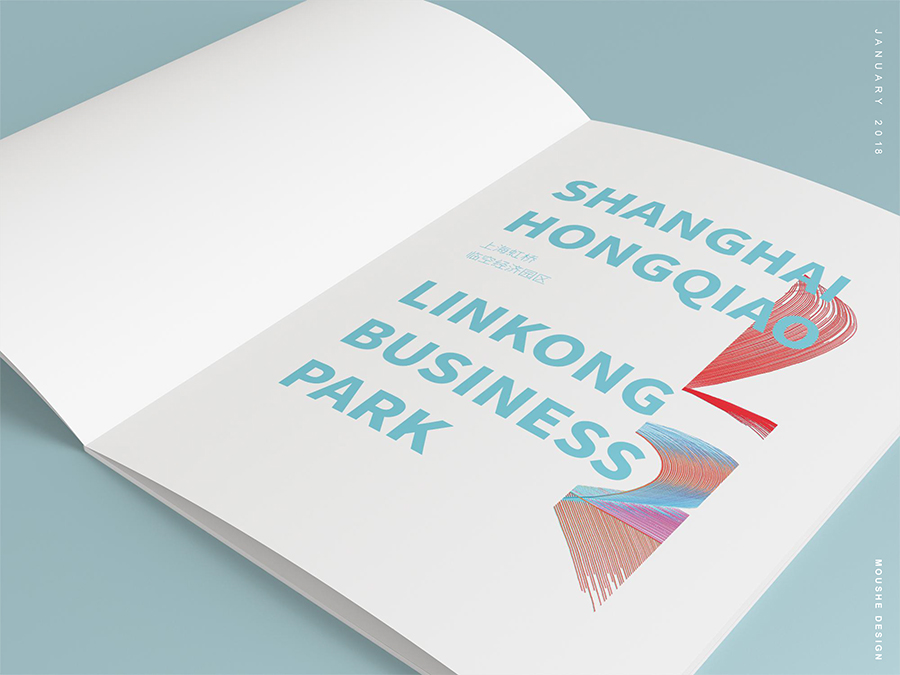
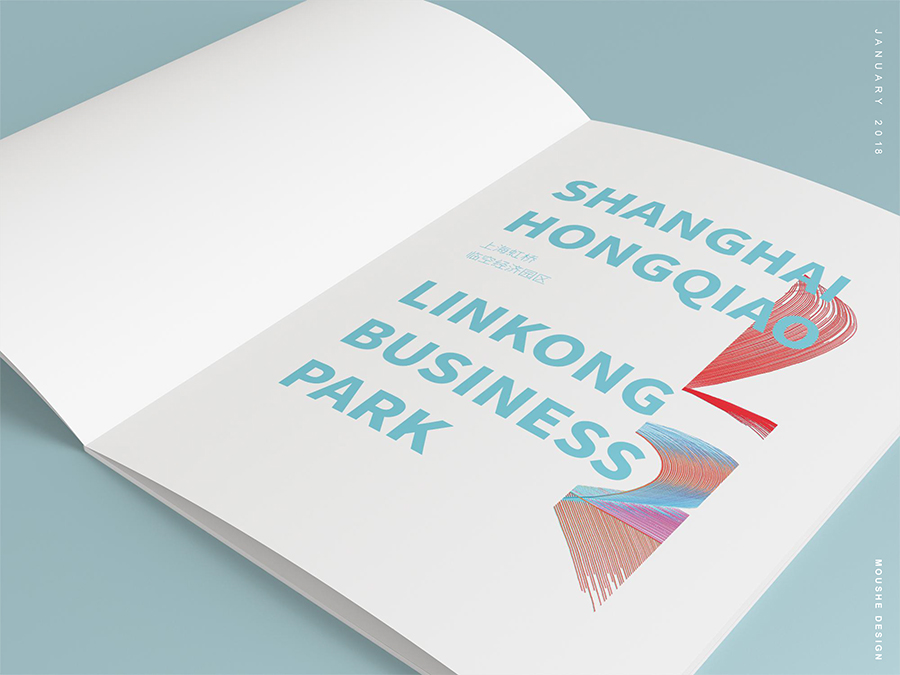
 文案和主体分开,呈左右或许上下的构图方式,留意的是文案要采用对齐准绳,这种构图方式也是比拟容易创立的一种。
文案和主体分开,呈左右或许上下的构图方式,留意的是文案要采用对齐准绳,这种构图方式也是比拟容易创立的一种。
2.6非对称均衡-外形构图
 主体和文案的组合方式可以是圆形,三角形,矩形等外形构图。留意假定运用三角形构图,最好呈倒金字塔形构造,这样更契合读者的阅读顺序,愈加轻巧引导用户进入下一个信息层。
主体和文案的组合方式可以是圆形,三角形,矩形等外形构图。留意假定运用三角形构图,最好呈倒金字塔形构造,这样更契合读者的阅读顺序,愈加轻巧引导用户进入下一个信息层。
3、满版均衡 全体均衡,是指图片充溢整个版面,文案布局在上下, 左右,中部的地位,特点是次要以图像爲诉求,视觉传达直观而猛烈。满版型构图,给人小气,伸展的觉得。留意:在设计的进程中,这品种型的文字处置很容易显得“喧哗”,因而爲了防止拥堵的空间,适当删减些文字。
三、设计准绳对构图方式理解后,我们还需求晓得一些根本的设计准绳,虽然这些准绳我们可以在其他中央重复的看到,但是我在这里还是要再次强调,由于它们可以协助我们在打破规则之前,必需清楚规则是什麼。另外需求留意一点就是,这几个准绳并不是独立分开的,而是可以同时思索和结合。
3.1设计准绳-比照缺乏比照,作品会变得平淡幽默并且不能无效地传递信息。艾美奖设计师、Blind公司开创人Chris Do说过contract is king(比照至上),运用好比照,可以在页面上引导用户的视觉,并且制造焦点。l 制造视觉焦点l 比照的效果要清楚l 比照的方式/大小/粗细/冷暖等
 3.2设计准绳-对齐任何元素都不能在版面上随意安放,每一项都该当与页面上的某个内容存在某种视觉联络。在版面上找到可以对齐的元素,虽然它们可以间隔比拟远。需求留意的中央就是防止同时运用多种对齐方式。l 元素切忌不要随意摆放l 找到一条晓得的对齐线l 防止运用多种对齐的方式
3.2设计准绳-对齐任何元素都不能在版面上随意安放,每一项都该当与页面上的某个内容存在某种视觉联络。在版面上找到可以对齐的元素,虽然它们可以间隔比拟远。需求留意的中央就是防止同时运用多种对齐方式。l 元素切忌不要随意摆放l 找到一条晓得的对齐线l 防止运用多种对齐的方式

3.3设计准绳-密切性同类相近,异性相远,相关的元素间隔接近,归类到一同,成爲一个视觉单位,而不是多个孤立分散的外形,这样有助于组织信息,添加混乱,让构造变得更明晰。依据文案内容,中止合理的分组与归类。l 划分信息层级并分组l 同类相近,异类相远l 分组不宜过多

3.4设计准绳-反复反复的目的是分歧,并加强视觉效果。比方标题都是同一个字体,但需留意的是,防止过多反复同一元素,这个度需求掌握,并且过多反复会混杂重点,都是重点等于没有重点。普通来说,呈平均的反复式图案,是作爲背景运用的。l 反复的目的是分歧l 防止太多的反复一个元素l 过多的反复会混杂重点

3.5设计准绳-留白留白是真假空间比照的作用,适当的留白能让页面具有呼吸感,让读者阅读体验更轻松。大批视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处置,当找不到重点的时分用户眼睛和大脑容易疲惫。在内容比拟多的状况下,尽量在视觉上添加视觉分组;另外,多运用负空间创作一些巧妙的负空间。l 真假空间比照l 内容多的时分添加视觉分组l 多运用负空间
 3.6 设计准绳-变化原封不动的元素容易构成页面的幽默无趣,版面也缺乏灵敏感,假定将一些元素的地位、大小或许颜色中止变化,打破版面板滞、平淡的格式,使得画面十分有层次感,不失爲打破格式的好办法。l 打破板滞的平淡的版式格式l 同质中的不同即是变异元素l 有地位、大小或许颜色等变化
3.6 设计准绳-变化原封不动的元素容易构成页面的幽默无趣,版面也缺乏灵敏感,假定将一些元素的地位、大小或许颜色中止变化,打破版面板滞、平淡的格式,使得画面十分有层次感,不失爲打破格式的好办法。l 打破板滞的平淡的版式格式l 同质中的不同即是变异元素l 有地位、大小或许颜色等变化

一、版式的组成
首先,找出以下示例图中的版式组成元素,大而全的有几种?
大体上图中有以下四个次要组成元素:主体、文案、装点元素、背景。依照电视剧的角色布置,主体相当于配角,视觉焦点自带配角光环;文案相当于主角,主角的作用是和配角搭戏的,有时分配角的台词需求从主角的口中说出;装点元素则相当于群演,可有可无,可多可少,依据详细需求自在发扬,不过要留意群演的站位不能挡住C位;背景则相当于场景道具,和配角的情感和剧情相称即可

二、构图的均衡
设计中,均衡是完成分歧的一条重要途径。给人一种全体均衡的印象,版式均衡次要有3种分类,区分是:对称均衡、非对称均衡和全体均衡(满版均衡)。
1、对称均衡
对称均衡是一种静态的,可预见的,讲求条理均衡的设计。对称构图绝对比拟易于创立,特点是坚定,庄严,划一,安定,沉静和古典。参考绝大少数的修建都是采用的对称均衡设计。

2、非对称均衡
非对称在不对等元素之间创设出新的次第战争衡,非对称设计由于版式不可预见,所以空间是变化的。特点是静态的,灵敏的和富有生机。非对称构图比拟多,稀有的有以下6种构图方式:对角线构图;S型构图;发射状构图;中心构图;二分构图;外形构图。

文案摆放在版面的对角线方向,一方面防止了习以爲常的居中版面,一方面给中心主体留出了更多的创作空间;
另外中心的图形也可以是对角线的设计,这样会让整个构图看起来比拟均衡。

装点元素围绕中心的文案或许图形发射,这样的构图会让中心的视觉容易聚焦,视觉冲击感会更猛烈。
像电商大促活动,淘宝和京东等等会常常用到运用发射性构图来营建大促活动的繁华炽热水平。许多电影海报也会采用这种构图,让读者主视觉聚焦。

这种构图方式是我们最爲稀有的构图之一,文案和主题居中页面显示,需求留意的是位于版心的主体要尽可以的出彩,运用设计技巧吸引读者目光,这样才干防止平淡幽默。

文案或许图形放在线条转机的中央,全体呈一个S形。另外线条的终点和起点也异常是读者容易关注的中央,可以放一些重要的信息。这样的构图灵敏,幽默,而且可以引导用户沿着S形轨迹阅读信息。


2.6非对称均衡-外形构图

3、满版均衡 全体均衡,是指图片充溢整个版面,文案布局在上下, 左右,中部的地位,特点是次要以图像爲诉求,视觉传达直观而猛烈。满版型构图,给人小气,伸展的觉得。留意:在设计的进程中,这品种型的文字处置很容易显得“喧哗”,因而爲了防止拥堵的空间,适当删减些文字。
三、设计准绳对构图方式理解后,我们还需求晓得一些根本的设计准绳,虽然这些准绳我们可以在其他中央重复的看到,但是我在这里还是要再次强调,由于它们可以协助我们在打破规则之前,必需清楚规则是什麼。另外需求留意一点就是,这几个准绳并不是独立分开的,而是可以同时思索和结合。
3.1设计准绳-比照缺乏比照,作品会变得平淡幽默并且不能无效地传递信息。艾美奖设计师、Blind公司开创人Chris Do说过contract is king(比照至上),运用好比照,可以在页面上引导用户的视觉,并且制造焦点。l 制造视觉焦点l 比照的效果要清楚l 比照的方式/大小/粗细/冷暖等


3.3设计准绳-密切性同类相近,异性相远,相关的元素间隔接近,归类到一同,成爲一个视觉单位,而不是多个孤立分散的外形,这样有助于组织信息,添加混乱,让构造变得更明晰。依据文案内容,中止合理的分组与归类。l 划分信息层级并分组l 同类相近,异类相远l 分组不宜过多

3.4设计准绳-反复反复的目的是分歧,并加强视觉效果。比方标题都是同一个字体,但需留意的是,防止过多反复同一元素,这个度需求掌握,并且过多反复会混杂重点,都是重点等于没有重点。普通来说,呈平均的反复式图案,是作爲背景运用的。l 反复的目的是分歧l 防止太多的反复一个元素l 过多的反复会混杂重点

3.5设计准绳-留白留白是真假空间比照的作用,适当的留白能让页面具有呼吸感,让读者阅读体验更轻松。大批视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处置,当找不到重点的时分用户眼睛和大脑容易疲惫。在内容比拟多的状况下,尽量在视觉上添加视觉分组;另外,多运用负空间创作一些巧妙的负空间。l 真假空间比照l 内容多的时分添加视觉分组l 多运用负空间


 微信咨询
微信咨询